Case Study
Vicinity Corporate Website
The website publicises all aspects of ASX-listed Vicinity Centres, one of Australia's leading property groups.
My role
Digital transformation consultant
Design lead
Prototyper
Design language and system creator
The results
A simplified digital presence reflects the brand's aspirations and future strategies
Redefined content workflow processes facilitate updating the website quickly
The design system empowers consistent brand experiences across all Vicinity digital interactions
Pair-designing bridges gaps between editorial, design and development
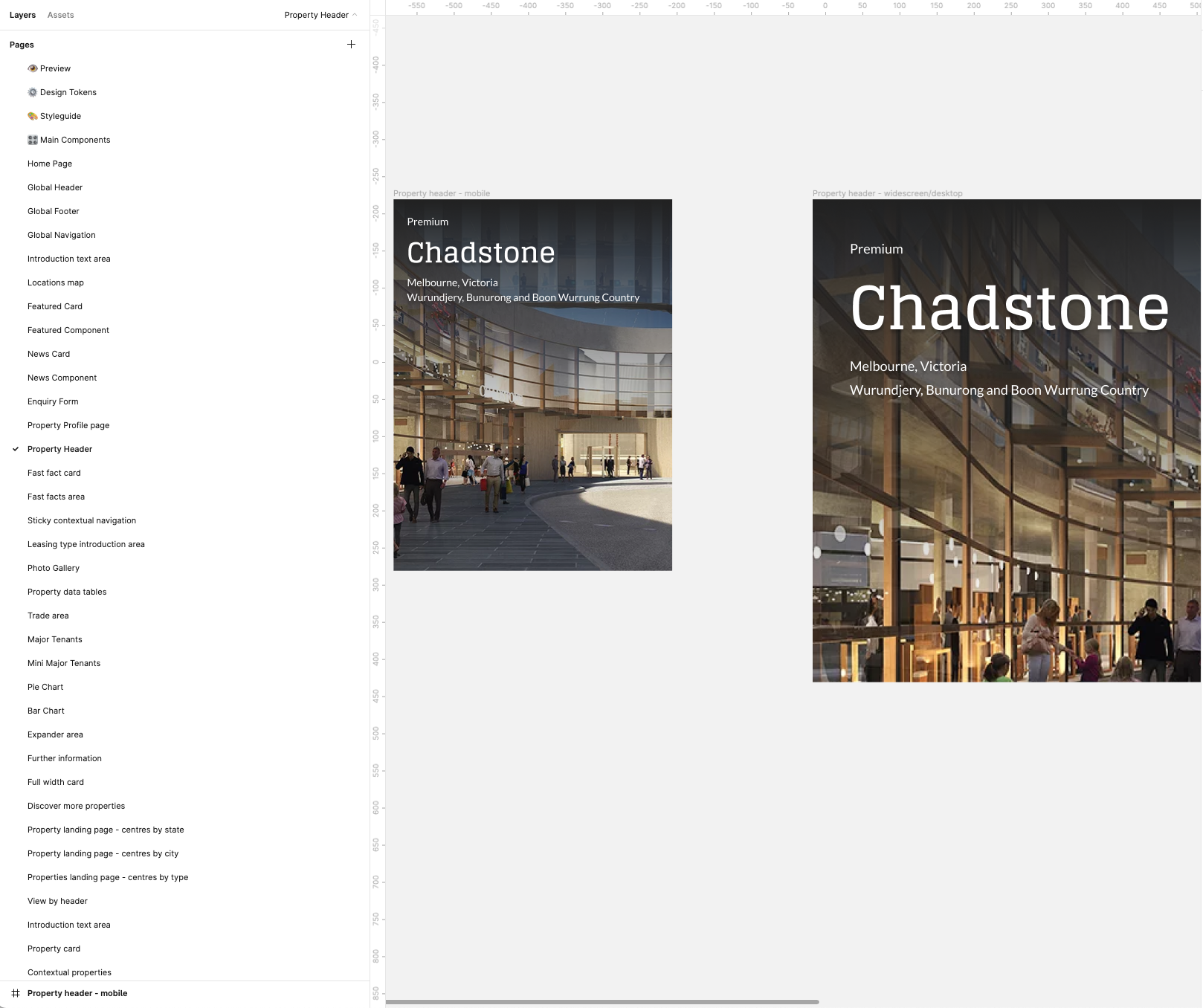
Traditional Place Names in each property profile acknowledge, promote and celebrate Indigenous culture
The missing narrative
Vicinity's corporate website was outdated, the CMS unusable, and the only way to update data was through a third party.
There was no real digital presence. The market perception of Vicinity was of shopping centres, not as part of a prominent, layered, multi-purpose, billion-dollar organisation. Research indicated that our audience – potential investors and retail groups – monitor each property's performance and profile.
The pandemic brought forward a diversification of the development strategy with more focus on office space and residential within the property portfolio.
Vicinity's sector-leading sustainability approach also required a high-level summary. The success stories needed a home.
So the priority was to create a broader window on the company with the narrative around each property woven into the big-picture organisational strategies—a living website with updated data and new developments.
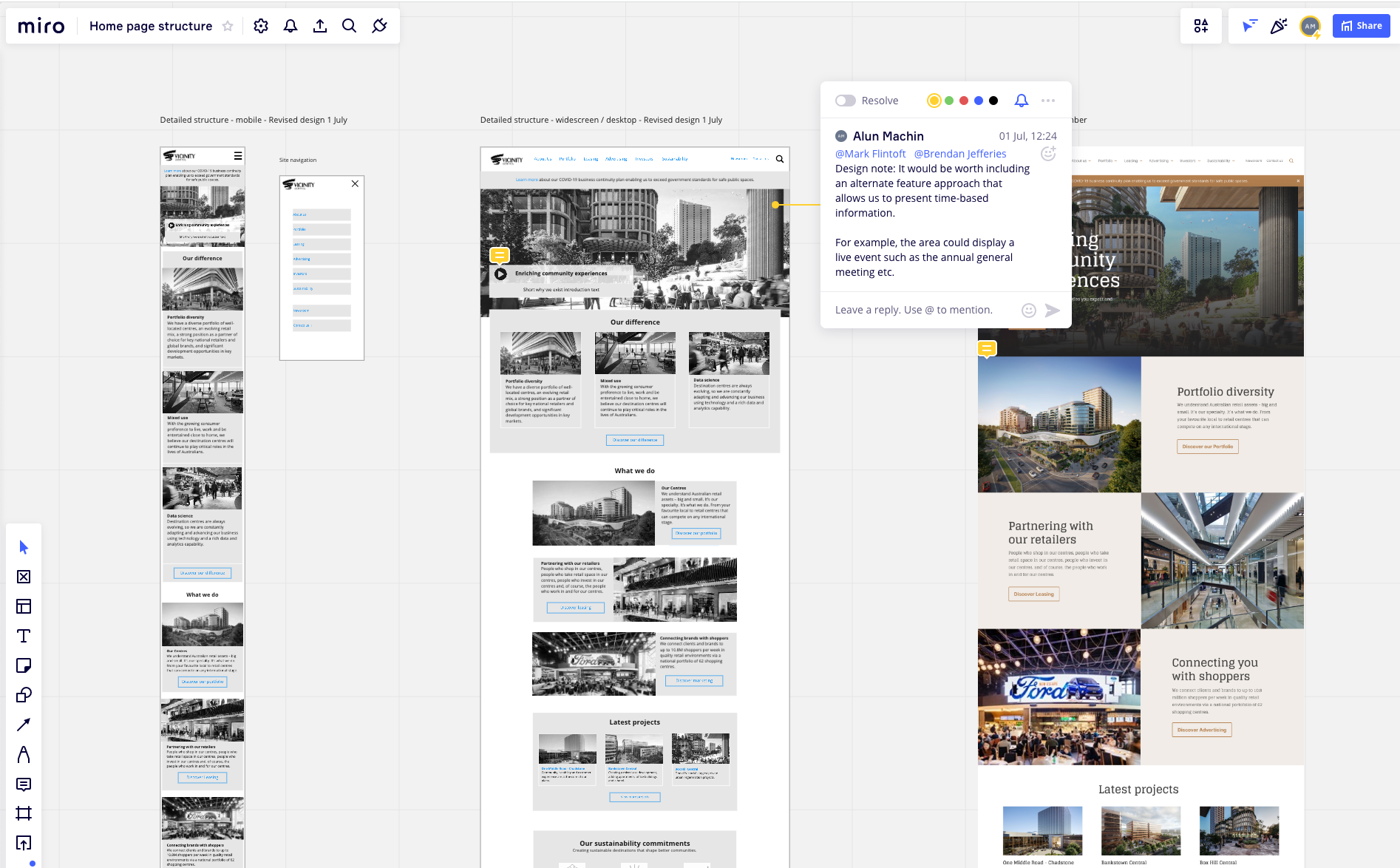
Designing with real content, always
The team got back to basics in establishing a visual tone of voice, and we began the design process using real-time content. I introduced the developers and stakeholders to the process at the start to help us move forward quickly.
I identified issues early by co-designing the pages corresponding to business areas.
Visualisations such as wireframes and prototypes were created early in the project and continually tested with stakeholders around the business. As a result, the project team tailored the content and brand messaging requirements from the beginning.
Transformative, solutions-driven workflows
These early insights allowed the team to focus on refining content workflow processes to facilitate updating the website quickly.
I devised the site-building blocks in the new CMS to be scalable and adaptable to the content requirements, so it mirrors project decisions controlled by an editor.
For example, by capturing property data updates, I created a system to reduce the workload on the investor communication department. Adding content areas to describe a development announcement or planning approval is a simple task.
This solution lets the team focus on more high-level strategic initiatives.
Simple data display and hierarchy
I devised the page templates to include more information and visuals on the company plans and announcements.
Each component, template and site area presents the content narrative front and centre, with a consistent tone of voice at every stage.
There were challenges: How do we present complex, in-depth information adequately? How can the site hierarchy allow a deep dive for potential and current investors or retailers?
The key was to present the information briefly, providing critical data in a simple, digestible format on any device.
A contextual and living design language
I initiated using Figma to set out the components library and templates. The resulting design system now adjusts components seamlessly without risking accessibility and the overall user experience. The system saves development time and reduces design decision-making by business teams.
The idea was to empower teams to think less about specific designs and more about the narrative impact of the website with the quick creation of new content areas.
For example, during the project, the website content requirements changed fundamentally due to the impact of COVID-19. During the pandemic, the business pivoted its strategy to include more residential and office developments in addition to the core retail business strategy.
The design system now integrates into all of Vicinity's 70+ digital presences and shapes all future projects.
Remote success
The team relied on remote relationships between the developers, designers, testers and stakeholders, with members in Melbourne, Brisbane, Sydney, regional New South Wales and New Zealand.
The daily collaboration relied on Microsoft Teams, Miro, Figma, Storyblok and Dovetail in a testament to remote collaboration and working success.
An infinite design challenge
At all stages, the digital adaptation now mirrors the physical experience, so the audience is as close as possible to bricks and mortar. The experience will evolve gracefully to reflect the organisation's ever-changing needs.
Other implementations of the road map include interactive virtual reality experiences via drone fly-throughs of developments.
Foundations for the future are built, so the business can be confident that the strategies, successes and missions are represented clearly on all digital Vicinity footprints.
www.vicinity.com.au
Testimonial
“The design system Alun created for us has been a game-changer. Developers, engineers, designers and marketers now speak the same language.”